✳️ Задача: Разработать новый концептуальный дизайн для проекта Schegelskaya clinic
✳️ Стилистика: Флэт-дизайн + 3d элементы
✳️ Цвета: Умеренные, с акцентом на контент, придерживаться корпоративному стилю
✳️ Концепция верстки: Сайт в двенадцатиколонке в бенто стиле
✳️ Сроки на проект: 1 месяц
✳️ Статус: Запущен, работает.
✳️ Перейти на сайт клиента
✳️ Стилистика: Флэт-дизайн + 3d элементы
✳️ Цвета: Умеренные, с акцентом на контент, придерживаться корпоративному стилю
✳️ Концепция верстки: Сайт в двенадцатиколонке в бенто стиле
✳️ Сроки на проект: 1 месяц
✳️ Статус: Запущен, работает.
✳️ Перейти на сайт клиента

О заказчике: Елена Щегельская — врач-дерматовенеролог первой категории, косметолог и основатель клиники аппаратной и инъекционной косметологии “Schegelskaya clinic”. Эстетическая медицина уникальна тем, что работа в ней проводится не только с внешними данными, но и со здоровьем внутренних органов и систем человека. Миссия Елены и ее команды — красота через здоровье. Именно поэтому в “Schegelskaya clinic” особое внимание уделяется лабораторным исследованиям и комплексам по выявлению заболеваний. Специалисты клиники работают по индивидуальным методикам, направленным на омоложение кожи и оздоровление организма.
Предыстория: С Schegelskaya clinic мы работаем в рамках контракта уже более двух лет — занимаемся дизайном и маркетингом. В 2022 году мы сделали для клиники актуальный и концептуальный сайт, увеличили трафик из поисковых систем и повысили узнаваемость бренда. В течение двух лет мы изучали поведенческие факторы клиентов и посетителей сайта, смотрели, как работают механики, оптимизировали и улучшали процессы работы сайта и, благодаря собранным данным, поняли, что можем провести глобальный редизайн, чтобы сделать сайт еще более конверсионным и интересным для будущих клиентов.
Предыстория: С Schegelskaya clinic мы работаем в рамках контракта уже более двух лет — занимаемся дизайном и маркетингом. В 2022 году мы сделали для клиники актуальный и концептуальный сайт, увеличили трафик из поисковых систем и повысили узнаваемость бренда. В течение двух лет мы изучали поведенческие факторы клиентов и посетителей сайта, смотрели, как работают механики, оптимизировали и улучшали процессы работы сайта и, благодаря собранным данным, поняли, что можем провести глобальный редизайн, чтобы сделать сайт еще более конверсионным и интересным для будущих клиентов.

Создание нашего сайта прошло через несколько ключевых этапов, каждый из которых был тщательно проработан для достижения наилучшего результата. Вот как это происходило:
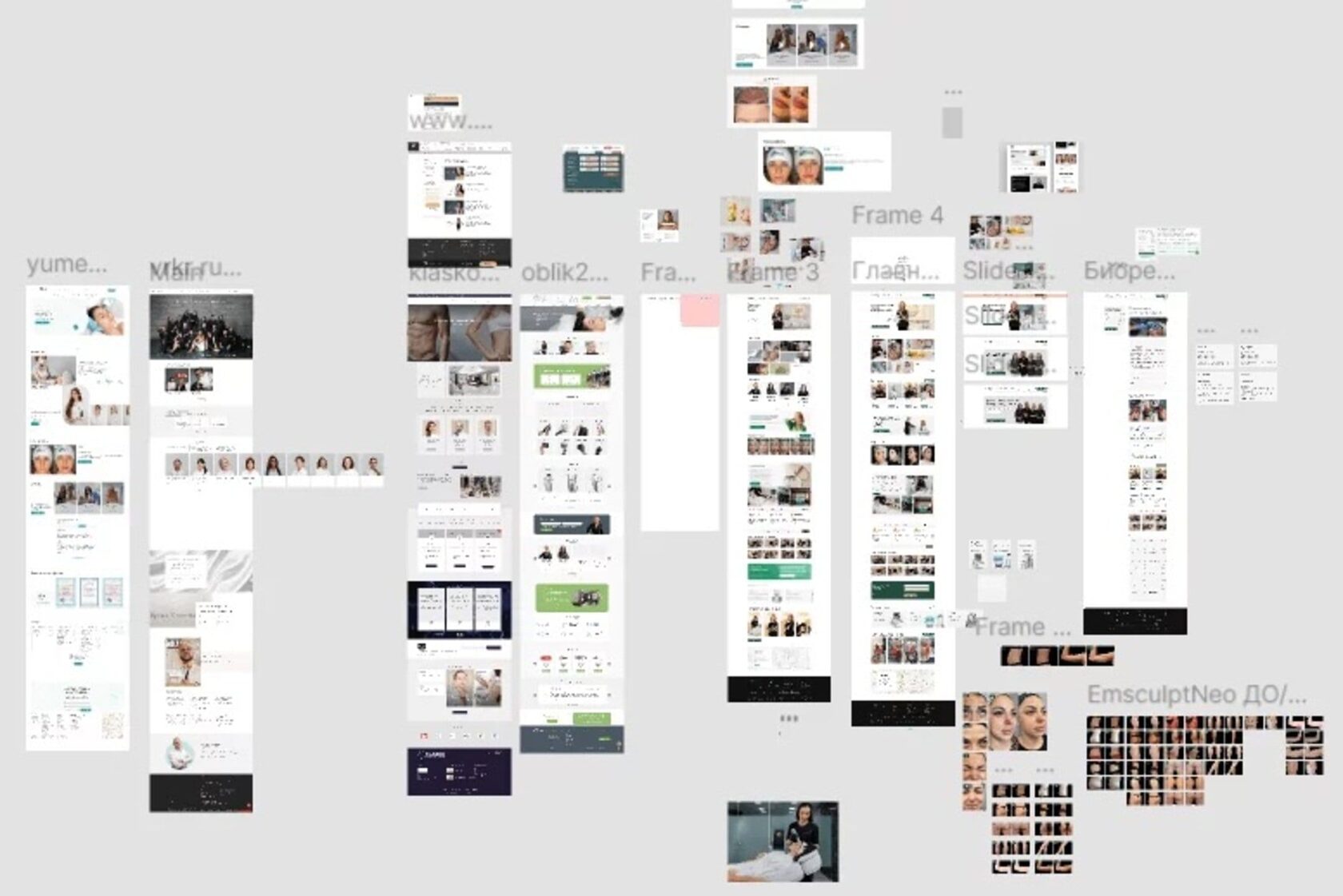
1/ Бенчмаркинг: проанализировали сайты конкурентов, нашли интересные визуальные решения и создали концепт.
2/ Разработка прототипа: Мы разработали структуру и основные элементы интерфейса, чтобы визуализировать, как будет выглядеть и функционировать сайт. Прототип помог нам определить оптимальную навигацию и расположение контента.
1/ Бенчмаркинг: проанализировали сайты конкурентов, нашли интересные визуальные решения и создали концепт.
2/ Разработка прототипа: Мы разработали структуру и основные элементы интерфейса, чтобы визуализировать, как будет выглядеть и функционировать сайт. Прототип помог нам определить оптимальную навигацию и расположение контента.

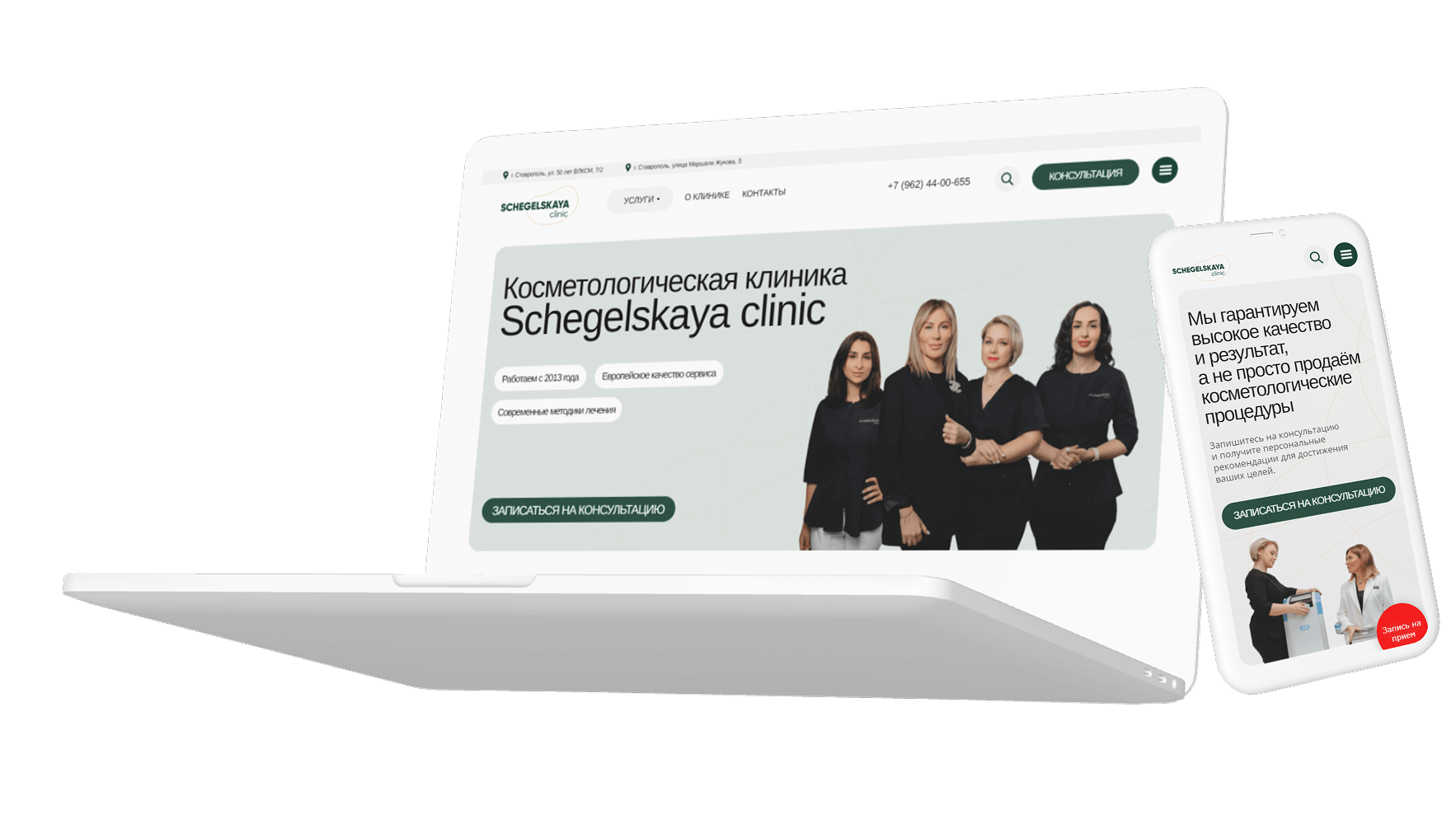
3/ Дизайн главной страницы: После утверждения прототипа мы приступили к разра-ботке UI/UX дизайна главной страницы. Уделили особое внимание user experience и визуальной эстетике, чтобы обеспечить положительный пользовательский опыт.
4/ Разработка мобильной версии страницы: После завершения десктопной версии мы перешли к разработке responsive дизайна для мобильных устройств. Обратили особое внимание на то, чтобы пользователю было просто ориентироваться в страницах мобильной версии сайта.
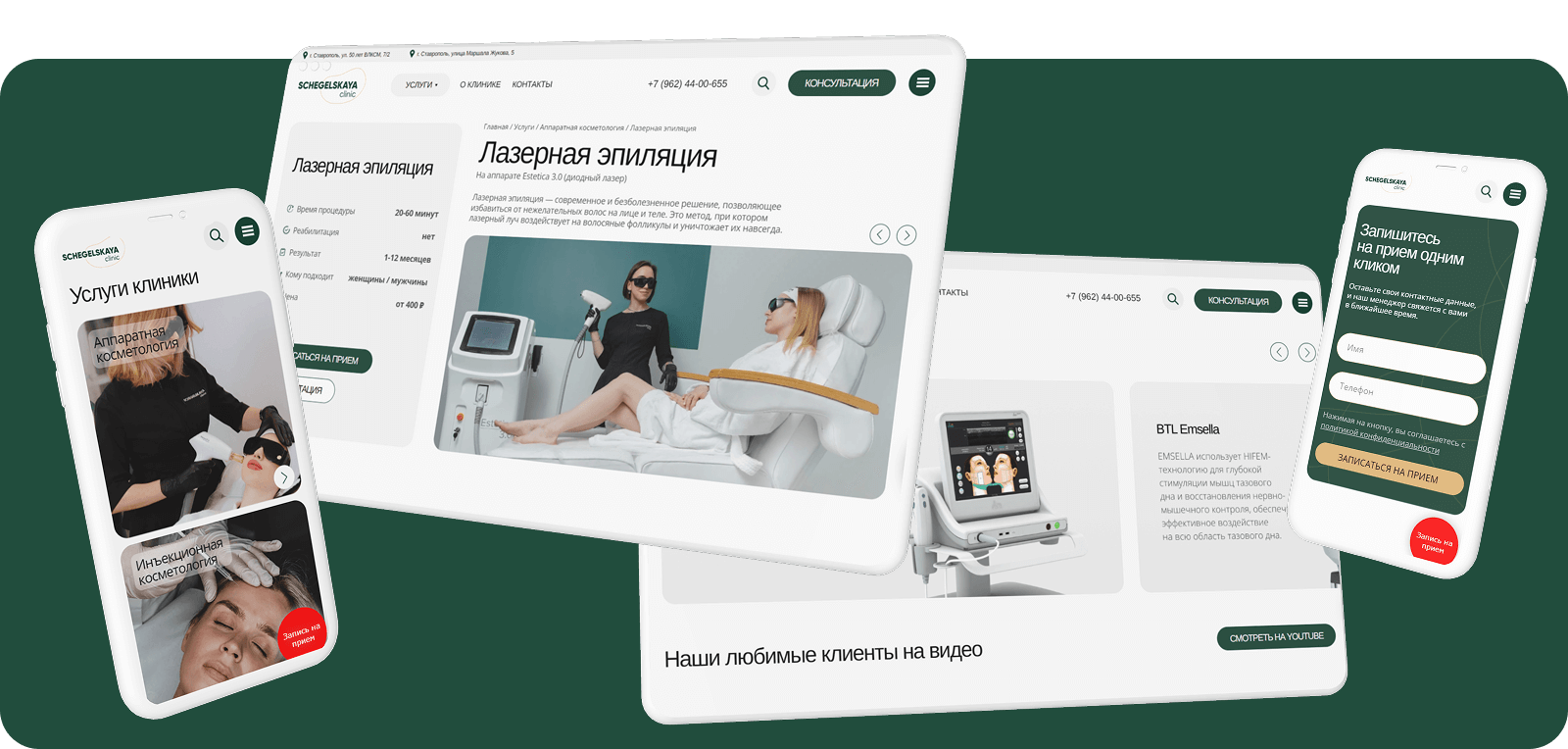
5/ Дизайн страницы услуг и разработка адаптива: Для страниц с услугами было разработано отдельное меню-плашка, которое мы зафиксировали сбоку при скролле.
6/ Вёрстка в Zero Block Tilda: Сверстали дизайн сайта, используя Zero Block в Tilda. Это позволило создать адаптивный и интерактивный сайт, который отлично выглядит и работает на всех устройствах.
4/ Разработка мобильной версии страницы: После завершения десктопной версии мы перешли к разработке responsive дизайна для мобильных устройств. Обратили особое внимание на то, чтобы пользователю было просто ориентироваться в страницах мобильной версии сайта.
5/ Дизайн страницы услуг и разработка адаптива: Для страниц с услугами было разработано отдельное меню-плашка, которое мы зафиксировали сбоку при скролле.
6/ Вёрстка в Zero Block Tilda: Сверстали дизайн сайта, используя Zero Block в Tilda. Это позволило создать адаптивный и интерактивный сайт, который отлично выглядит и работает на всех устройствах.

7/ QA и баг-тестирование: После вёрстки мы провели тщательное QA тестирование сайта, чтобы выявить и исправить все возможные баги. Проверили функцио-нальность всех элементов и убедились, что сайт работает стабильно и без ошибок.
8/ SEO оптимизация: Затем мы провели SEO оптимизацию сайта, чтобы улучшить его видимость в поисковых системах. Оптимизировали контент, метатеги и структуру сайта, чтобы привлечь больше органического трафика и улучшить позиции в SERP.
9/ CRM и тестирование форм: Мы подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев.
10/ Go-live и деплоймент: Наконец, после всех проверок и доработок, мы запустили сайт в про-дакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.
8/ SEO оптимизация: Затем мы провели SEO оптимизацию сайта, чтобы улучшить его видимость в поисковых системах. Оптимизировали контент, метатеги и структуру сайта, чтобы привлечь больше органического трафика и улучшить позиции в SERP.
9/ CRM и тестирование форм: Мы подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев.
10/ Go-live и деплоймент: Наконец, после всех проверок и доработок, мы запустили сайт в про-дакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.

