✳️ Задача: Разработать новый концептуальный дизайн для Эбру Профи
✳️ Стилистика: Флэт-дизайн, бенто стиль
✳️ Цвета: Преимущественно пастельные оттенки с акцентом в виде черных кнопок
✳️ Концепция верстки: концепт, сверстанный в autoscale
✳️ Сроки на проект: 2 недели
✳️ Статус: Запущен, работает
✳️ Перейти на сайт клиента
✳️ Стилистика: Флэт-дизайн, бенто стиль
✳️ Цвета: Преимущественно пастельные оттенки с акцентом в виде черных кнопок
✳️ Концепция верстки: концепт, сверстанный в autoscale
✳️ Сроки на проект: 2 недели
✳️ Статус: Запущен, работает
✳️ Перейти на сайт клиента

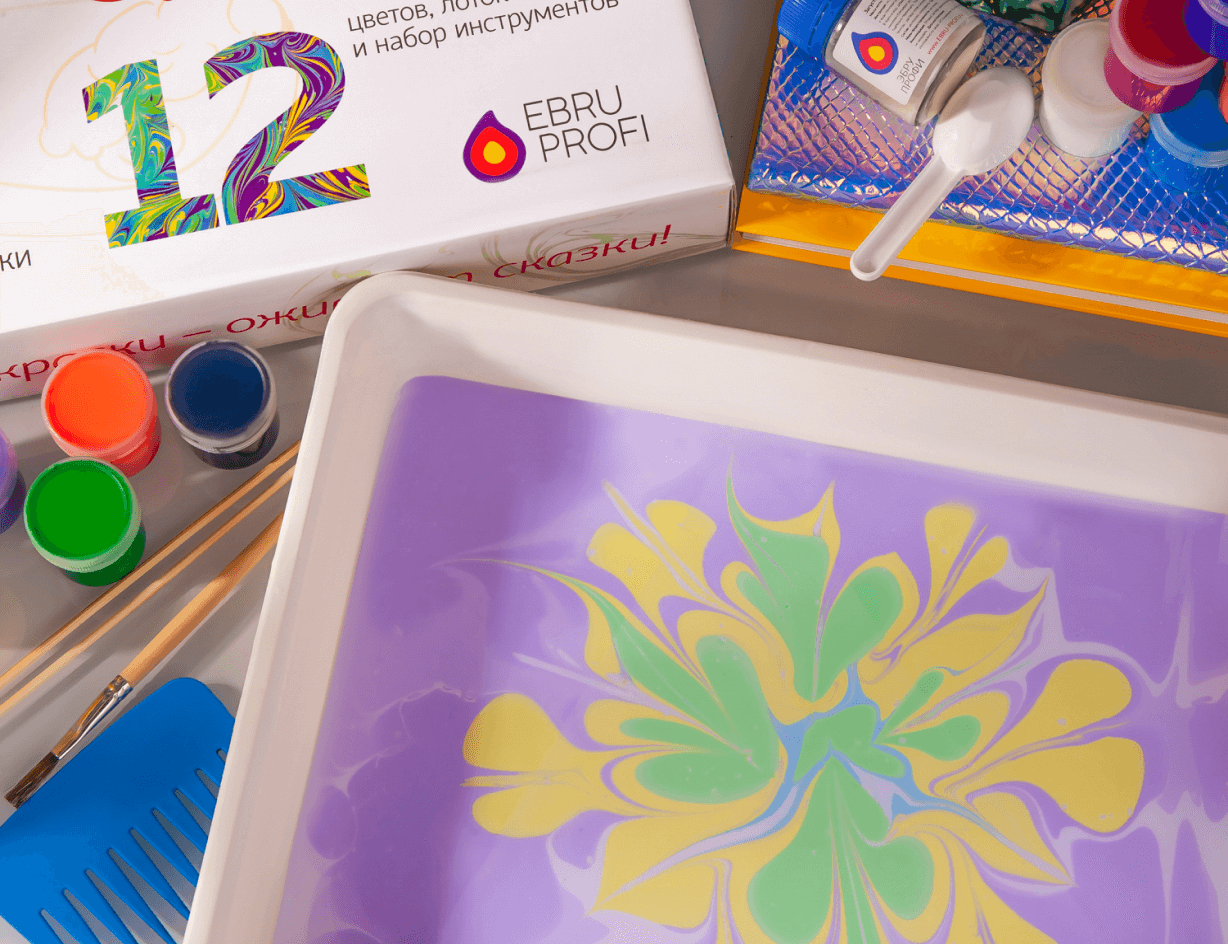
О заказчике: Эбру — удивительная техника рисования на воде, восходящая к древним традициям. Компания «Эбру Profi» специализируется на обучении рисованию в этой технике и продаже материалов для нее. В их ассортименте представлены разнообразные краски, инструменты и обучающие материалы, которые помогают раскрывать потенциал каждого художника.
Команда опытных мастеров компании делится своими знаниями, проводя мастер-классы и обучающие курсы. Это обеспечивает доступность искусства эбру для широкой аудитории.
Команда опытных мастеров компании делится своими знаниями, проводя мастер-классы и обучающие курсы. Это обеспечивает доступность искусства эбру для широкой аудитории.

Задачи и решения
Создание нашего сайта прошло через несколько ключевых этапов, каждый из которых был тщательно проработан для достижения наилучшего результата. Вот как это происходило:
1/ Бенчмаркинг: проанализировали сайты конкурентов и лидеров в сфере эбру, нашли интересные визуальные решения и создали концепт. Важно было учесть, какие функции и элементы делают сайты успешными в данной нише, чтобы применить их на практике.
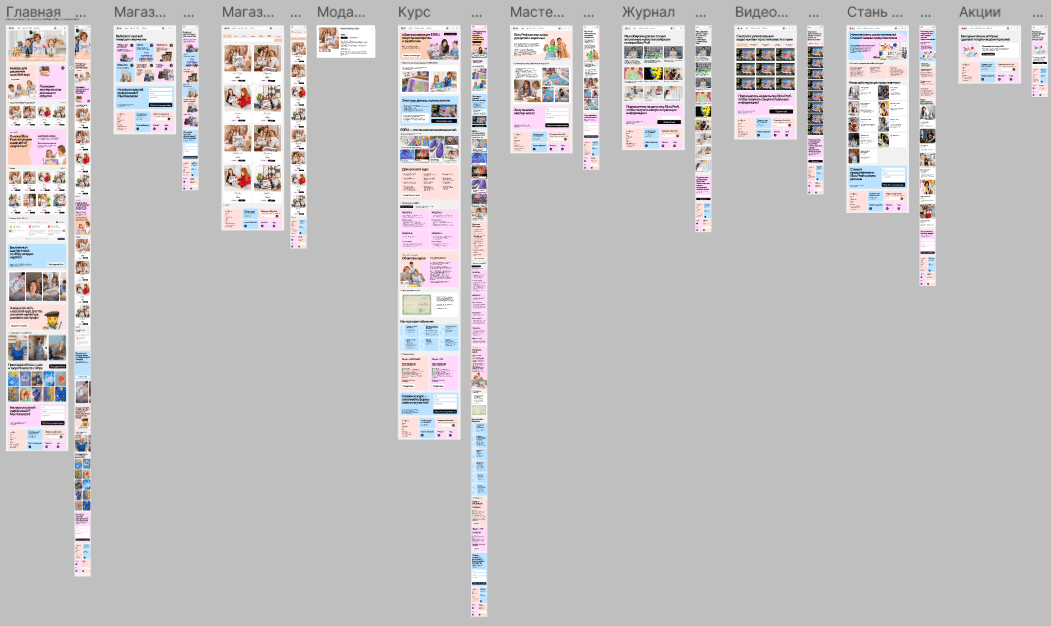
2/ Разработка прототипа: разработали структуру и основные элементы интерфейса, чтобы визуализировать, как будет выглядеть и функционировать сайт. Прототип помог нам определить оптимальную навигацию и расположение контента. Этот шаг дает понимание, как пользователи будут взаимодействовать с сайтом и на что следует акцентировать внимание.
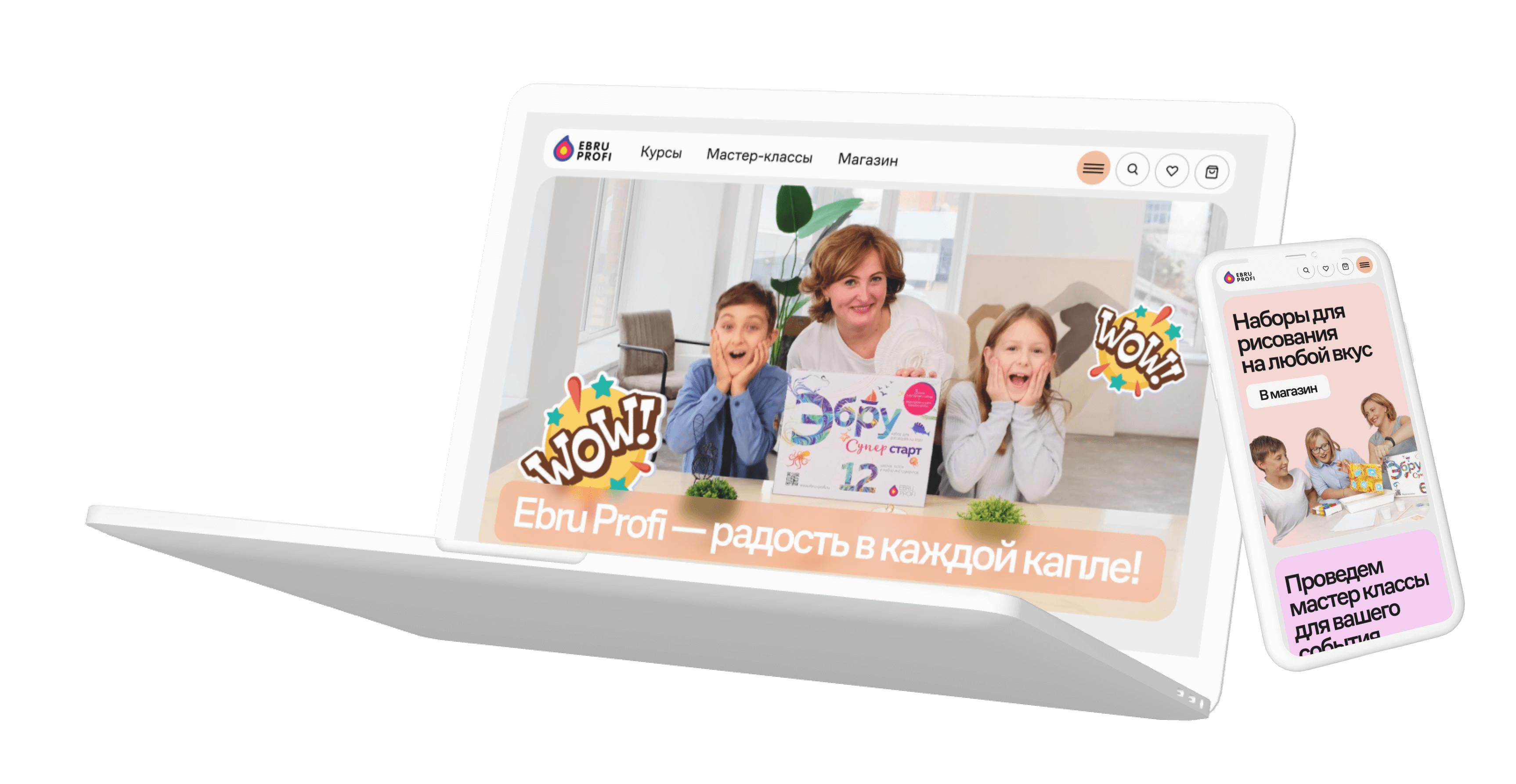
3/ Дизайн главной страницы: после утверждения прототипа мы приступили к разработке UI/UX дизайна главной страницы. Уделили особое внимание user experience и визуальной эстетике, чтобы обеспечить положительный пользовательский опыт. Мы выбрали яркие и привлекательные изображения, отражающие атмосферу эбру, и продумали структуру, обеспечивающую легкий доступ к ключевой информации и услугам.
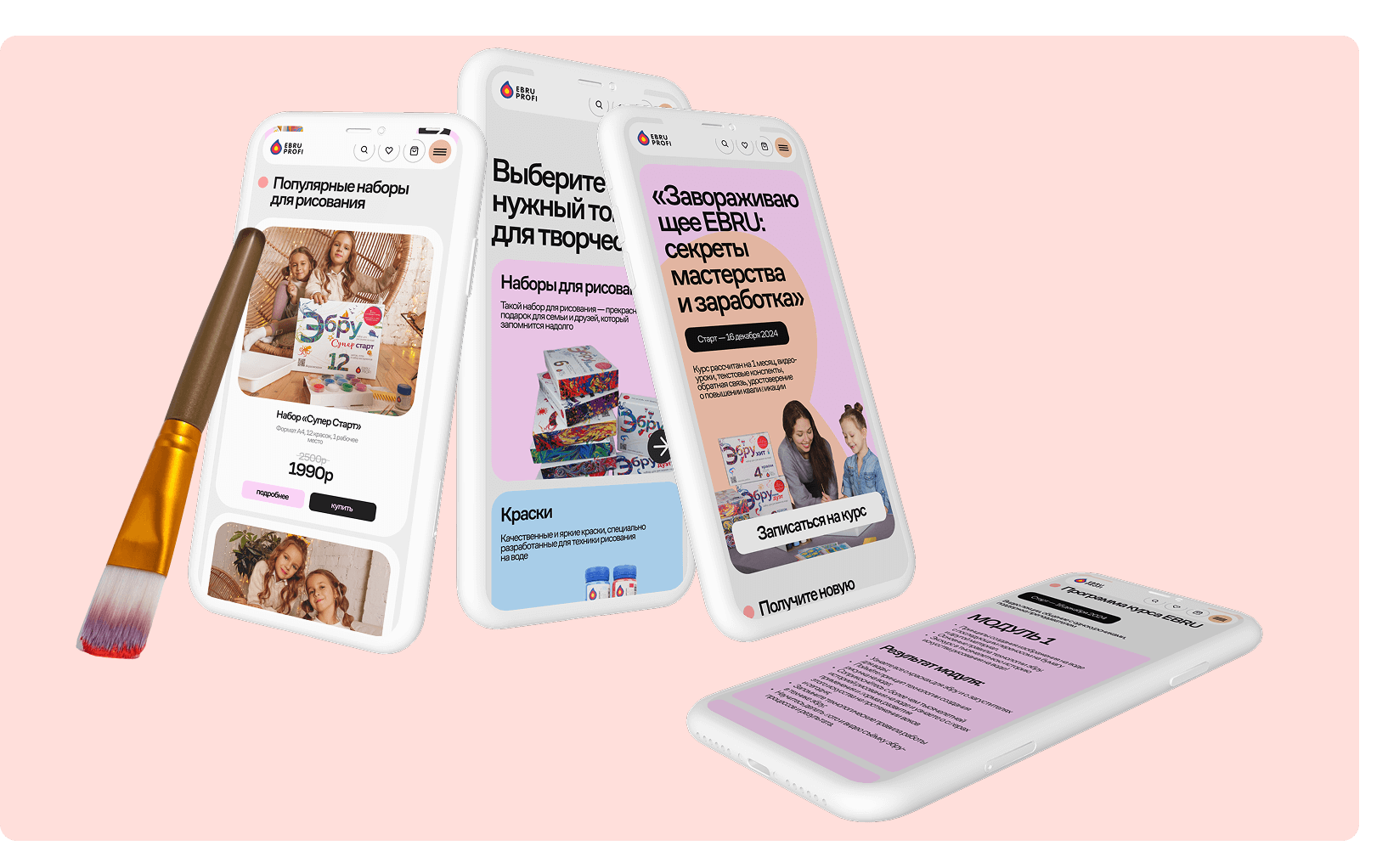
4/ Разработка мобильной версии страницы: после завершения работ над десктопной версией мы перешли к разработке responsive дизайна для мобильных устройств. Мы адаптировали дизайн и функциональность главной страницы, обеспечили удобный доступ ко всем мастер-классам и продуктам.
1/ Бенчмаркинг: проанализировали сайты конкурентов и лидеров в сфере эбру, нашли интересные визуальные решения и создали концепт. Важно было учесть, какие функции и элементы делают сайты успешными в данной нише, чтобы применить их на практике.
2/ Разработка прототипа: разработали структуру и основные элементы интерфейса, чтобы визуализировать, как будет выглядеть и функционировать сайт. Прототип помог нам определить оптимальную навигацию и расположение контента. Этот шаг дает понимание, как пользователи будут взаимодействовать с сайтом и на что следует акцентировать внимание.
3/ Дизайн главной страницы: после утверждения прототипа мы приступили к разработке UI/UX дизайна главной страницы. Уделили особое внимание user experience и визуальной эстетике, чтобы обеспечить положительный пользовательский опыт. Мы выбрали яркие и привлекательные изображения, отражающие атмосферу эбру, и продумали структуру, обеспечивающую легкий доступ к ключевой информации и услугам.
4/ Разработка мобильной версии страницы: после завершения работ над десктопной версией мы перешли к разработке responsive дизайна для мобильных устройств. Мы адаптировали дизайн и функциональность главной страницы, обеспечили удобный доступ ко всем мастер-классам и продуктам.

5/ Разработка дизайна для всех страниц сайта: После создания главной страницы мы приступили к разработке уникальных и логически связанных дизайнов для всех остальных страниц. Каждая страница была оформлена в едином стиле, что помогло создать визуальную целостность сайта и улучшить восприятие информации пользователями.
Также на этом этапе мы внедрили важную фишку: в разделе магазина кнопки ведут не на покупку на сайте, а в маркетплейсы — так удобнее оформить заказ и выше доверие к компании.
Также на этом этапе мы внедрили важную фишку: в разделе магазина кнопки ведут не на покупку на сайте, а в маркетплейсы — так удобнее оформить заказ и выше доверие к компании.

6/ Верстка в Zero Block Tilda: сверстали дизайн сайта, используя Zero Block в Tilda. Этот инструмент позволяет гибко и детально настроить каждую страницу и добавить все необходимые визуальные и функциональные элементы. Сайт стал адаптивным и интерактивным, теперь он отлично выглядит и работает на всех устройствах.
7/ QA- и баг-тестирование: провели тщательное QA-тестирование сайта, чтобы выявить и исправить все возможные баги. Проверили функциональность всех элементов и убедились, что сайт работает стабильно и без ошибок.
8/ SEO оптимизация: оптимизировали SEO, контент, мета-теги и структуру сайта, чтобы привлечь больше органического трафика и повысить позиции в SERP.
Это не только улучшило рейтинг в поисковых системах, но и сделало контент более удобным для восприятия пользователями.
9/ CRM и тестирование форм: подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев. Это обеспечило надежный механизм для связи с потенциальными клиентами и упростило управление коммуникацией.
10/ Go-live и деплоймент: после всех проверок и доработок мы запустили сайт в продакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.
7/ QA- и баг-тестирование: провели тщательное QA-тестирование сайта, чтобы выявить и исправить все возможные баги. Проверили функциональность всех элементов и убедились, что сайт работает стабильно и без ошибок.
8/ SEO оптимизация: оптимизировали SEO, контент, мета-теги и структуру сайта, чтобы привлечь больше органического трафика и повысить позиции в SERP.
Это не только улучшило рейтинг в поисковых системах, но и сделало контент более удобным для восприятия пользователями.
9/ CRM и тестирование форм: подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев. Это обеспечило надежный механизм для связи с потенциальными клиентами и упростило управление коммуникацией.
10/ Go-live и деплоймент: после всех проверок и доработок мы запустили сайт в продакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.
Вывод
Эбру Profi — это настоящее арт-комьюнити, и новый сайт стал важным инструментом для продвижения техники эбру и укрепления позиций компании на рынке. Нам удалось создать не только современный и эстетически привлекательный сайт, который отражает уникальность искусства эбру, но и функциональный, удобный ресурс, где пользователи легко находят нужную информацию и услуги.
