✳️ Задача: Разработать новый концептуальный дизайн для студии ШКАФ911
✳️ Стилистика: Флэт-дизайн, анимированные элементы
✳️ Цвета: Преимущественно темный, монохромная цветовая гамма с акцентом в виде оранжевых кнопок и цветных декоров
✳️ Концепция верстки: смелый концепт, сверстанный в autoscale
✳️ Сроки на проект: 2 недели
✳️ Статус: Запущен, работает
✳️ Перейти на сайт клиента
✳️ Стилистика: Флэт-дизайн, анимированные элементы
✳️ Цвета: Преимущественно темный, монохромная цветовая гамма с акцентом в виде оранжевых кнопок и цветных декоров
✳️ Концепция верстки: смелый концепт, сверстанный в autoscale
✳️ Сроки на проект: 2 недели
✳️ Статус: Запущен, работает
✳️ Перейти на сайт клиента


О заказчике: Макетная мастерская «Студия 911» не так давно открыла новое направление — детскую студию ШКАФ 911. В ней проходят мастер-классы по архитектуре, макетированию и дизайну для детей и подростков 6−17 лет.
Сейчас мы занимаемся редизайном сайта и создаем для мастерской рекламные кампании в Директе.
Сейчас мы занимаемся редизайном сайта и создаем для мастерской рекламные кампании в Директе.

Задачи и решения
Когда мы приступили к созданию лонгрида, нашей задачей было не просто представить услуги студии, но и погрузить потенциальных клиентов в атмосферу творчества и безопасности, которую она предлагает.
Мы постоянно говорим, что в Редаче все евангелисты флэта, и этот проект не стал исключением.
Одной из ключевых особенностей нашего лонгрида стало использование минималистичного дизайна. Мы уверены, что простота — это залог успешного восприятия информации. Чистые линии и пространство между элементами позволили сосредоточить внимание на самом главном — работах учеников и философии ШКАФа.
Мы использовали темные тона и контрастные акценты, которые передают атмосферу творчества.
Простота навигации дополняет общую концепцию — пользователь может легко находить нужные разделы и получать информацию без лишних усилий, ведь страница не перегружена текстовыми блоками. Этот подход олицетворяет и главный принцип студии — создание безопасного и приятного пространства для детей.
Нельзя не упомянуть отдельно нашу гордость в этом проекте — интерактивные элементы. Мы добавили возможность для пользователей взаимодействовать с проектами студии через 2D-модели и анимации. Это помогает посетителям не только увидеть результаты работы учеников студии, но и почувствовать себя частью процесса. Такой подход позволяет задействовать все органы чувств и создать более глубокую связь между посетителем и предлагаемыми услугами.
Мы постоянно говорим, что в Редаче все евангелисты флэта, и этот проект не стал исключением.
Одной из ключевых особенностей нашего лонгрида стало использование минималистичного дизайна. Мы уверены, что простота — это залог успешного восприятия информации. Чистые линии и пространство между элементами позволили сосредоточить внимание на самом главном — работах учеников и философии ШКАФа.
Мы использовали темные тона и контрастные акценты, которые передают атмосферу творчества.
Простота навигации дополняет общую концепцию — пользователь может легко находить нужные разделы и получать информацию без лишних усилий, ведь страница не перегружена текстовыми блоками. Этот подход олицетворяет и главный принцип студии — создание безопасного и приятного пространства для детей.
Нельзя не упомянуть отдельно нашу гордость в этом проекте — интерактивные элементы. Мы добавили возможность для пользователей взаимодействовать с проектами студии через 2D-модели и анимации. Это помогает посетителям не только увидеть результаты работы учеников студии, но и почувствовать себя частью процесса. Такой подход позволяет задействовать все органы чувств и создать более глубокую связь между посетителем и предлагаемыми услугами.

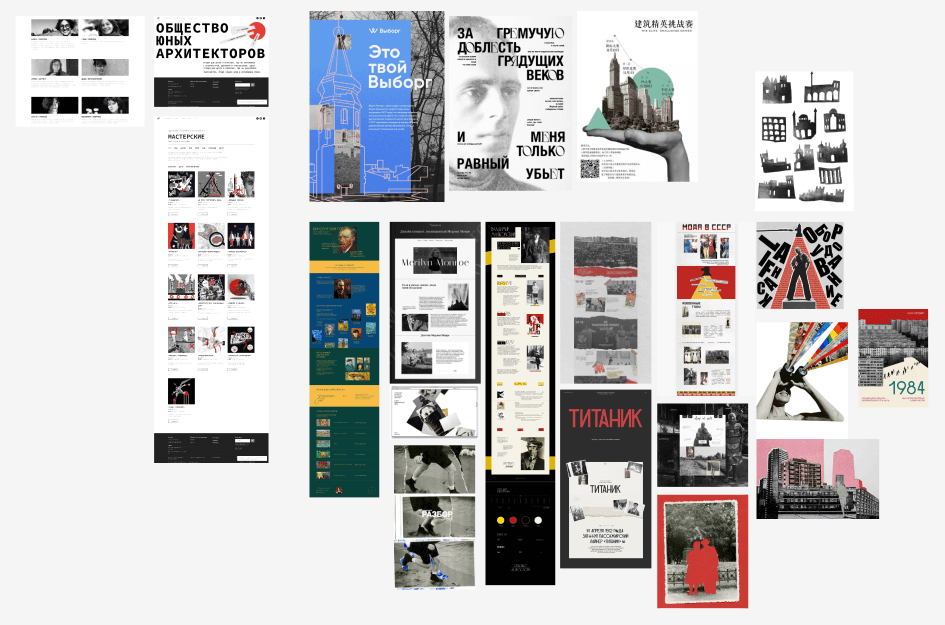
2/ Разработка прототипа: Разработали структуру и основные элементы интерфейса, чтобы визуализировать, как будет выглядеть и функционировать сайт. Прототип помог нам определить оптимальную навигацию и расположение контента. На этом этапе было принято решение наполнить страницу работами учеников с указанием имен, ведь это не только проявление уважения к создателям работ, но и мотивация для новых учеников усердно трудиться, чтобы их имена тоже появились на сайте.
3/ Дизайн главной страницы: Приступили к разработке UI/UX дизайна главной страницы. Уделили особое внимание user experience и визуальной эстетике, чтобы обеспечить положительный пользовательский опыт. После первых «смотрин» решили добавить деталей — так на сайте позже появятся красивые двигающиеся жуки.
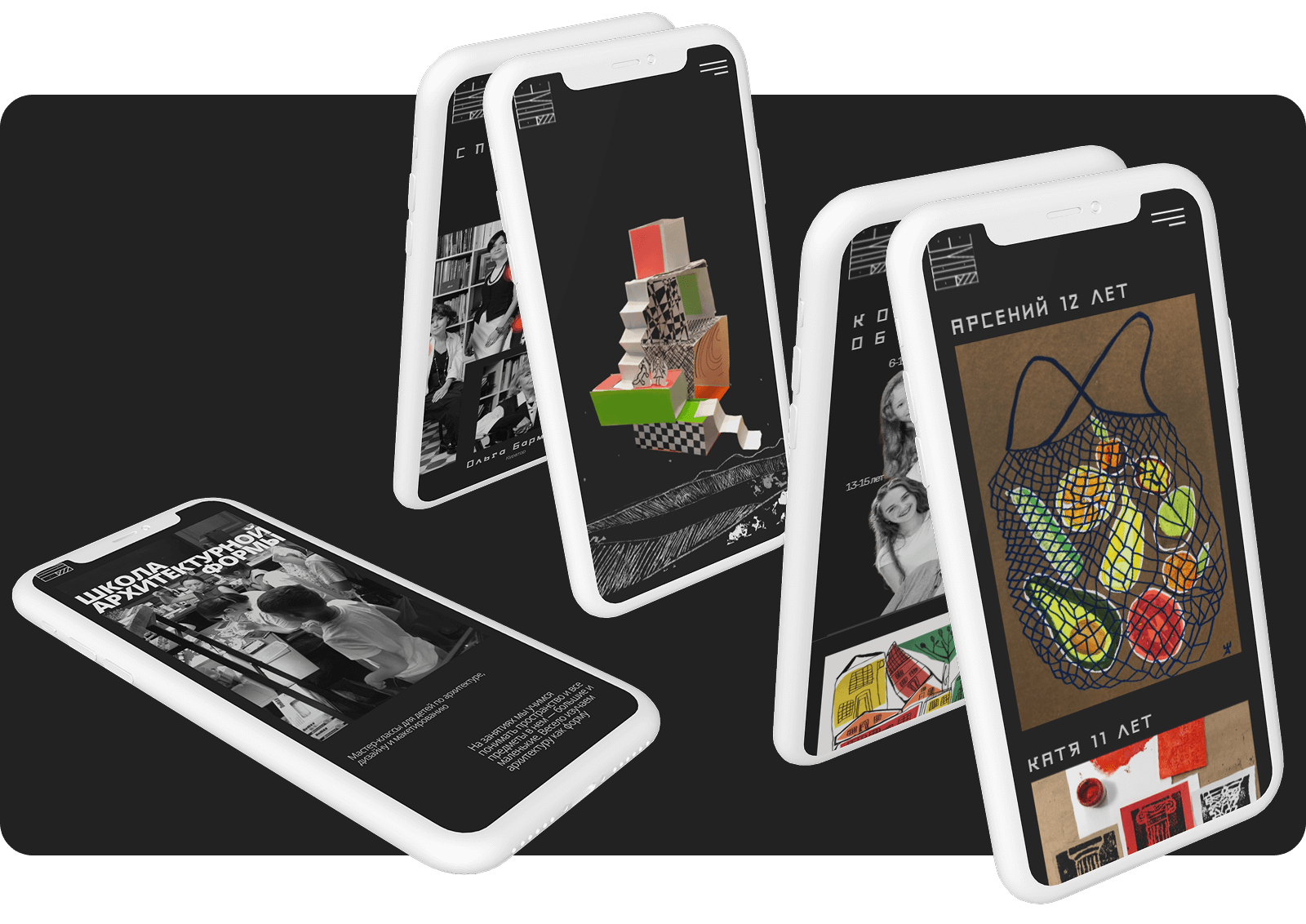
4/ Разработка мобильной версии страницы: После десктопной версии перешли к разработке responsive дизайна для мобильных устройств.
3/ Дизайн главной страницы: Приступили к разработке UI/UX дизайна главной страницы. Уделили особое внимание user experience и визуальной эстетике, чтобы обеспечить положительный пользовательский опыт. После первых «смотрин» решили добавить деталей — так на сайте позже появятся красивые двигающиеся жуки.
4/ Разработка мобильной версии страницы: После десктопной версии перешли к разработке responsive дизайна для мобильных устройств.

Видео анимации на сайте
5/ Верстка в Zero Block Tilda: Сверстали дизайн сайта, используя Zero Block в Tilda. Это позволило создать адаптивный и интерактивный сайт, который отлично выглядит и работает на всех устройствах. Именно на этом этапе наш дизайнер творила 2D-модели и анимацию.
6/ QA- и баг-тестирование: Провели тщательное QA-тестирование сайта, чтобы выявить и исправить все возможные баги. Проверили функциональность всех элементов и убедились, что сайт работает стабильно и без ошибок.
7/ SEO оптимизация: Затем мы провели SEO оптимизацию сайта, чтобы улучшить его видимость в поисковых системах.
Оптимизировали контент, метатеги и структуру сайта, чтобы привлечь больше органического трафика и улучшить позиции в SERP.
8/ CRM и тестирование форм: Подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев.
9/ Go-live и деплоймент: Наконец, после всех проверок и доработок, мы запустили сайт в продакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.
6/ QA- и баг-тестирование: Провели тщательное QA-тестирование сайта, чтобы выявить и исправить все возможные баги. Проверили функциональность всех элементов и убедились, что сайт работает стабильно и без ошибок.
7/ SEO оптимизация: Затем мы провели SEO оптимизацию сайта, чтобы улучшить его видимость в поисковых системах.
Оптимизировали контент, метатеги и структуру сайта, чтобы привлечь больше органического трафика и улучшить позиции в SERP.
8/ CRM и тестирование форм: Подключили CRM, коллтрекинг и прочие необходимые формы на сайте. Провели их тщательное тестирование. Убедились, что все формы корректно отправляют данные и работают без сбоев.
9/ Go-live и деплоймент: Наконец, после всех проверок и доработок, мы запустили сайт в продакшн. Теперь он доступен для пользователей и готов выполнять свои задачи.

Вывод
Лонгрид для студии ШКАФ стал крутым примером того, как контентный маркетинг может не только продвигать услуги компании, но и создавать эмоциональную связь с клиентами.
Мы смогли продемонстрировать философию студии, а также реализовали необычные дизайнерские решения, которые сделали проект запоминающимся.
Мы смогли продемонстрировать философию студии, а также реализовали необычные дизайнерские решения, которые сделали проект запоминающимся.
